
Cara Membuat dan Scan QR Code dengan Javascript Jquery
- Posted By: Muhammad Padhilah
- Category: Javascript
- Date: 24 Apr 2022
- 3
Pernah kan kalian melihat QR code atau juga pernah scannya, contohnya di aplikasi Peduli Lindungi misal mau masuk ke bioskop kita diharuskan menscan dulu QR yang ada disana. Nah dipostingan kali ini saya akan memberikan cara bagaimana cara membuat sistem QR melalui javascript Jquery.
Menjelaskan sedikit tentang QR, jadi QR code adalah suatu kode matriks dua dimensi yang didalamnya mampu menyimpan informasi hingga ribuan karakter alfanumerik.
Ok langsung aja kita ke tutorialnya 😊
Membuat QR Code
Yang pertama kita membuat QR code, untuk membuat QR Code ini kita memerlukan jquery.js dan jquery-qrcode-0.18.0.js bisa kalian download digithub saya disini
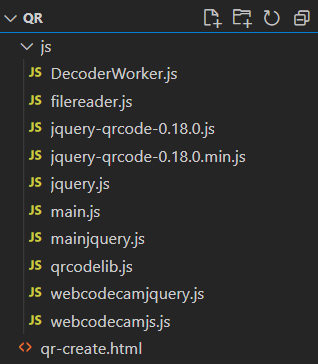
Sekarang di coding di HTML aja, silahkan bikin file html terserah dengan nama apa saja dan tidak lupa masukkan jquery.js dan jquery-qrcode-0.18.0.js dalam folder js. Berikut struktur file dan nama yang saya bikin.

Sekarang kita coding, dan berikut codenya bisa kalian copas aja dibawah ini
<!DOCTYPE html>
<html>
<head>
<title>Membuat QR Code</title>
</head>
<body>
<!-- mengisi kata/url web yang akan dijadikan QR COde -->
<textarea id="teks" rows="5" cols="50">kodee.my.id</textarea> <br>
<!-- tombol klik untuk membuat QR Code dari fungsi javascript generate_qrcode() -->
<button onclick="generate_qrcode()">Generate QR</button>
<div id="qrcode"></div>
</body>
<!-- Import jquery -->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery-qrcode-0.18.0.js"></script>
<script>
// Mengambil data dari textarea
var teks = document.getElementById('teks');
// menghapus data yang ada di textarea
$('#qrcode canvas').remove();
// mengisi data dari textarea ke dalam div id qrcode
$('#qrcode').qrcode({
render: 'canvas',
text: teks.value
});
</script>
<script type="text/javascript">
// fungsi untuk membuat QR Code
function generate_qrcode() {
// mengambil data dari textarea
var teks = document.getElementById('teks');
// menghapus data yang ada di textarea
$('#qrcode canvas').remove();
// mengisi data dari textarea ke dalam div id qrcode
$('#qrcode').qrcode({
render: 'canvas',
text: teks.value
});
}
</script>
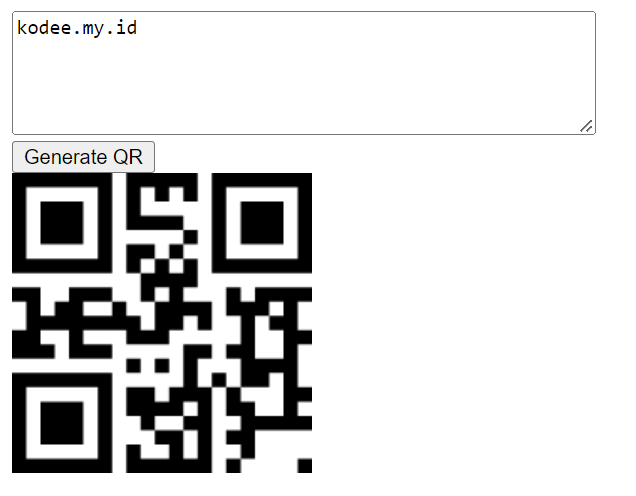
</html>Sekarang coba kita jalankan bisa dengan buka langsung pada browser atau bisa juga dijalankan dengan menggunakan local server seperti Xampp, setelah dibuka maka tampilannya akan seperti berikut

Scan QR Code
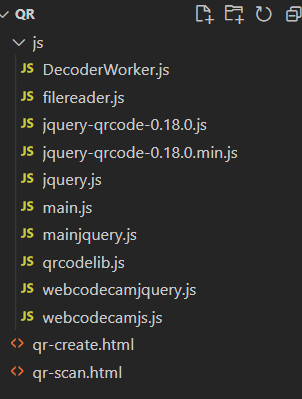
Ok, selanjutnya kita akan membuat scan QR code. Untuk scan ini kita memerlukan jquery.js , qrcodelib.js dan webcodecamjquery.js , bisa kalian download pada link yang sama membuat QR diatas, untuk implementasi sama aja bikin file satu folder dengan membuat QR Code untuk jelasnya bisa dilihat berikut ini

Sekarang saat coding, copas code berikut ini dan masukkan pada file scan nya.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Create QR Code</title>
</head>
<body>
<canvas></canvas>
<br>
<select></select>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/qrcodelib.js"></script>
<script type="text/javascript" src="js/webcodecamjquery.js"></script>
<script type="text/javascript">
//menampilkan hasil dari scan qr code
var arg = {
resultFunction: function (result) {
$('body').append($('<li>' + result.format + ': ' + result.code + '</li>'));
}
};
// proses scanning qr code dari kamera
var decoder = $("canvas").WebCodeCamJQuery(arg).data().plugin_WebCodeCamJQuery;
// menampilkan dan memilih kamera yang tersedia
decoder.buildSelectMenu("select");
decoder.play();
$('select').on('change', function () {
decoder.stop().play();
});
</script>
</body>
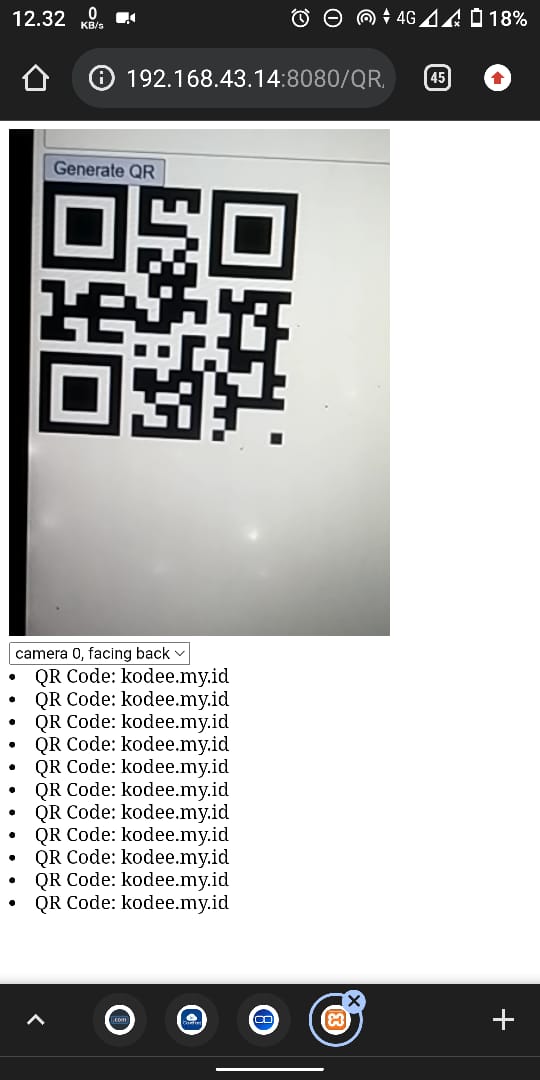
</html>Sekarang coba kita jalankan, untuk menjalankan ini kalian perlu local server serperti Xampp , berikut tampilan scannya

Ok, sekian dulu postingan mengenai Cara Membuat dan Scan QR Code dengan Javascript Jquery, semoga bermanfaat
untuk source code lengkapnya bisa kalian download disini ya...
https://github.com/padhilahm/Create-Scan-QR-Code-Javascript





Comments (3)
M. Fadli Ridhani
2 years agoKeren om
Reply Cancelwiki
2 years agoMengganti posisi camera yg di ambil yg belakang bagaimana ya ?
Reply CancelAdmin
Penulis 2 years agoUntuk mengganti kamera bisa dipilih via select options