
Cara Membuat PDF pada PHP dengan Dompdf
- Posted By: Muhammad Padhilah
- Category: PHP
- Date: 20 Jun 2022
- 0
Halo apa kabar semuanya semoga baik-baik aja ya,, kali ini saya mau memberikan tutorial sederhana aja. Mungkin disini ada yang belum tau cara membuat file pdf dari Bahasa php, jadi pada postingan kali ini saya akan membagikan cara membuat pdf dengan dompdf. Tanpa basa basi simak langsung tutorialnya sebagai berikut ya…
Dompdf
Dompdf disini berfungsi sebagai library untuk convert dari html ke dalam file pdf, jadi yang pertama kalian perlukan adalah library ini. Jika belum install Composer silahkan install dulu ya. Oh iya untuk minimal bisa menggunakan dompdf adalah PHP versi 7.1 keatas.
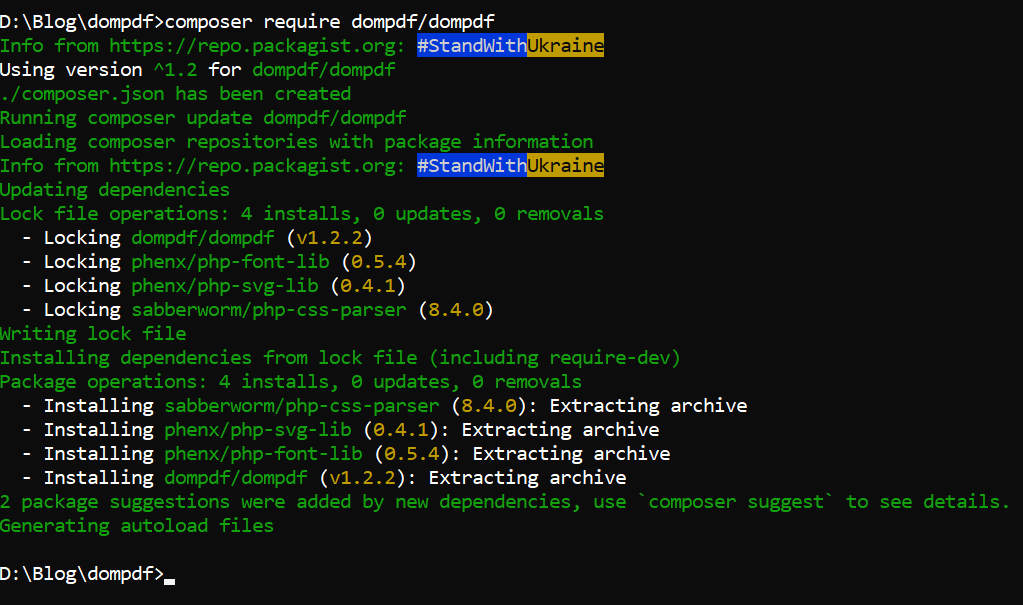
Kemudian kita bikin folder dengan nama dompdf. Setelah itu ketikkan perintah berikut untuk install dompdf.
composer require dompdf/dompdf
Ngoding PHP
Yuk saatnya kita ngoding, silakan buka dulu folder dompdf dengan editor kesukaan kalian. Didalamnya bakal ada folder vendor, folder vendor disini berisikan library dompdfnya. Silahkan buat file index.php dan kamu bisa copy codenya sebagai berikut.
<?php
require_once 'vendor/autoload.php';
use Dompdf\Dompdf;
if (isset($_POST['submit'])) {
// ambil data dari form
$nama = $_POST['nama'];
$alamat = $_POST['alamat'];
// isi dengan HTML yang akan di convert ke PDF
$html = '<h1>' . $nama . '</h1>';
$html .= '<p>' . $alamat . '</p>';
$dompdf = new Dompdf();
// isi yang akan ditampilkan
$dompdf->loadHtml($html);
// setting ukuran kertas dan orientasi
$dompdf->setPaper('A4', 'landscape');
// render dari html ke pdf
$dompdf->render();
// output pdf ke browser
$dompdf->stream('dompdf.pdf');
}
?>
<!doctype html>
<html lang="en">
<head>
<title>dompdf</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS v5.2.0-beta1 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<h1>dompdf</h1>
<!-- form nama dan laporan -->
<form action="index.php" method="post">
<div class="form-group">
<label for="nama">Nama</label>
<input type="text" class="form-control" id="nama" name="nama" placeholder="Nama">
</div>
<div class="form-group">
<label for="alamat">Alamat</label>
<textarea class="form-control" id="alamat" name="alamat" rows="3" placeholder="Alamat"></textarea>
</div>
<button type="submit" name="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
<!-- Bootstrap JavaScript Libraries -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.5/dist/umd/popper.min.js" integrity="sha384-Xe+8cL9oJa6tN/veChSP7q+mnSPaj5Bcu9mPX5F5xIGE0DVittaqT5lorf0EI7Vk" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.min.js" integrity="sha384-kjU+l4N0Yf4ZOJErLsIcvOU2qSb74wXpOhqTvwVx3OElZRweTnQ6d31fXEoRD1Jy" crossorigin="anonymous"></script>
</body>
</html>Menjelaskan sedikit, require_once disini berfungsi untuk memuat dompdf kita, dan pada kondisi if diproses jika kita melakukan submit pada form dengan mengambil value nama, alamat kedian dicetak ke dalam file pdf.
Run Dompdf
Sekarang kita coba run, running nya disini saya menggunakan Xampp dan maka tampilannya akan terlihat sebagai berikut.

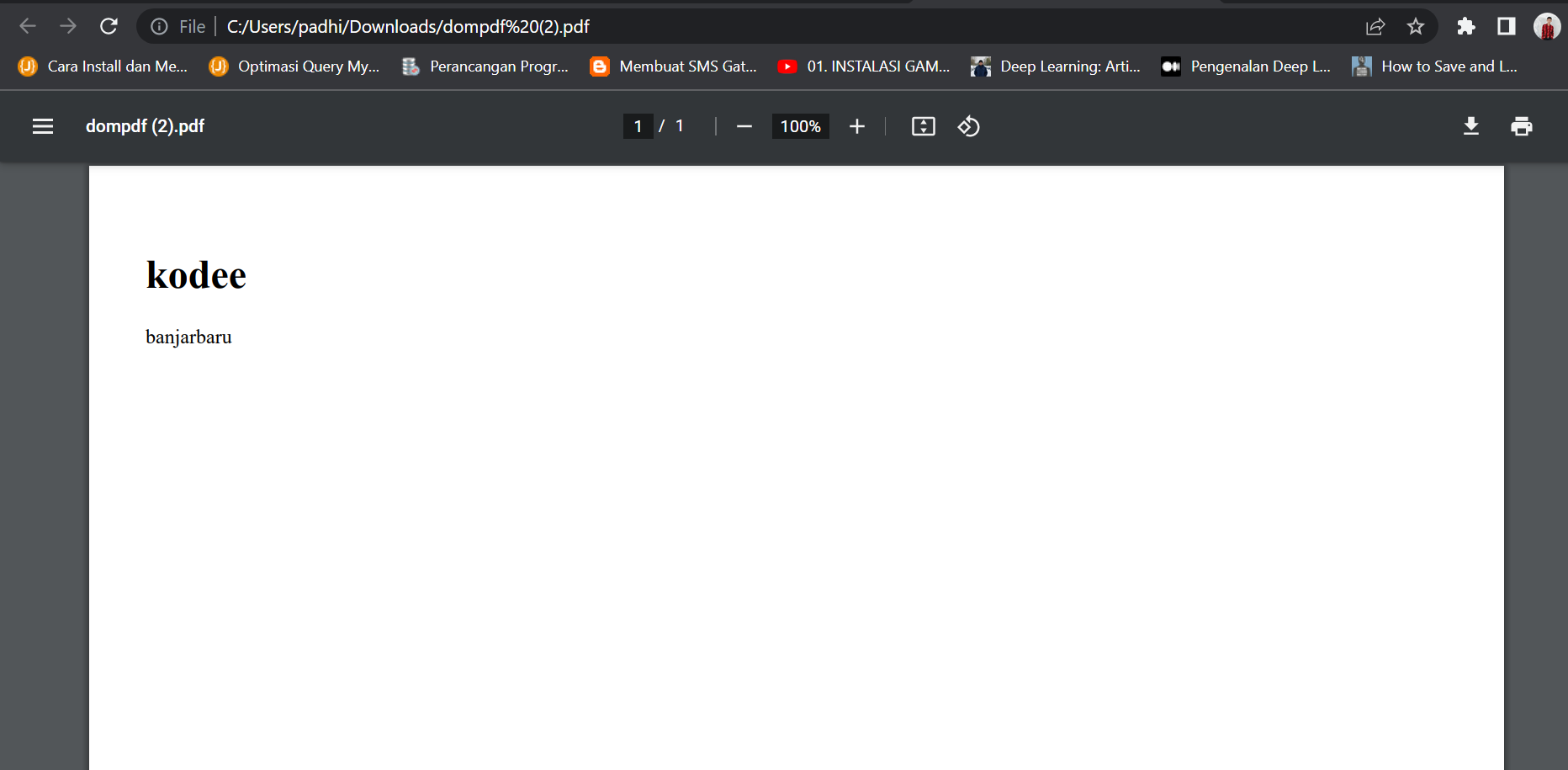
Sekarang kita coba klik submit maka akan dijadikan pdf secara otomatis. Hasilnya akan seperti berikut.

Full source code dapat didownload disini ya https://github.com/padhilahm/simple-dompdf
Terimakasih sudah mampir





Comments (0)