
Tutorial Laravel 9 Login, Logout dan Hak Akses Middleware
- Posted By: Muhammad Padhilah
- Category: Laravel
- Date: 23 May 2022
- 2
Halo, Kembali lagi di kodee.my.id, kali ini saya akan Kembali membahas mengenai framework Laravel, lebih tepatnya disini saya akan menggunakan Laravel 9. Sebelumnya jangan lupa juga ya kunjungi Tutorial Laravel 9 Membuat CRUD MySQL Sederhana karena post ini adalah lanjutan dari tutorial tersebut. Tutorial kali ini saya akan membahas mengenai cara membuat login sederhana pada Laravel 9 beserta hak akses middleware. Tanpa basa basi langsung aja yuk ke tutorialnya.
Buka project kalian sebelumnya
Karena menyambung dari postingan Tutorial Laravel 9 Membuat CRUD MySQL Sederhana silahkan buka terlebih dahulu projectnya atau yang belum mengikuti bisa clone aja dari github saya.
Membuat LoginController
Lanjut ya, sekarang kita buat LoginController cara dengan menggunakan perintah artisan berikut
php artisan make:controller LoginController
setelah kalian ketik perintah diatas maka akan terbuat sebuah file dengan nama LoginController.php pada folder app/Http/Controllers

Sekerang kita coding bagian LoginControler , silahkan buka filenya dan coding sebagai berikut
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class LoginController extends Controller
{
public function index()
{
return view('login');
}
// proses login
public function login(Request $request)
{
// cek form validation
$this->validate($request, [
'email' => 'required|email',
'password' => 'required'
]);
// cek apakah email dan password benar
if (auth()->attempt(request(['email', 'password']))) {
return redirect()->route('posts.index');
}
// jika salah, kembali ke halaman login
return redirect()->back()->with('error', 'Email atau Password salah');
}
// fungsi logout
public function logout()
{
auth()->logout();
return redirect()->route('login');
}
}
Membuat view login.blade.php
Selanjutnya kita membuat tampilan dari login, disini saya menggunakan bootstrap 5 untuk membuat tampilannya. Pertama buat terlebih dahulu file login.blade.php pada folder resources/views/

Silahkan buka filenya dan coding sebagai berikut
<!doctype html>
<html lang="en">
<head>
<title>Login</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS v5.0.2 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 offset-md-3">
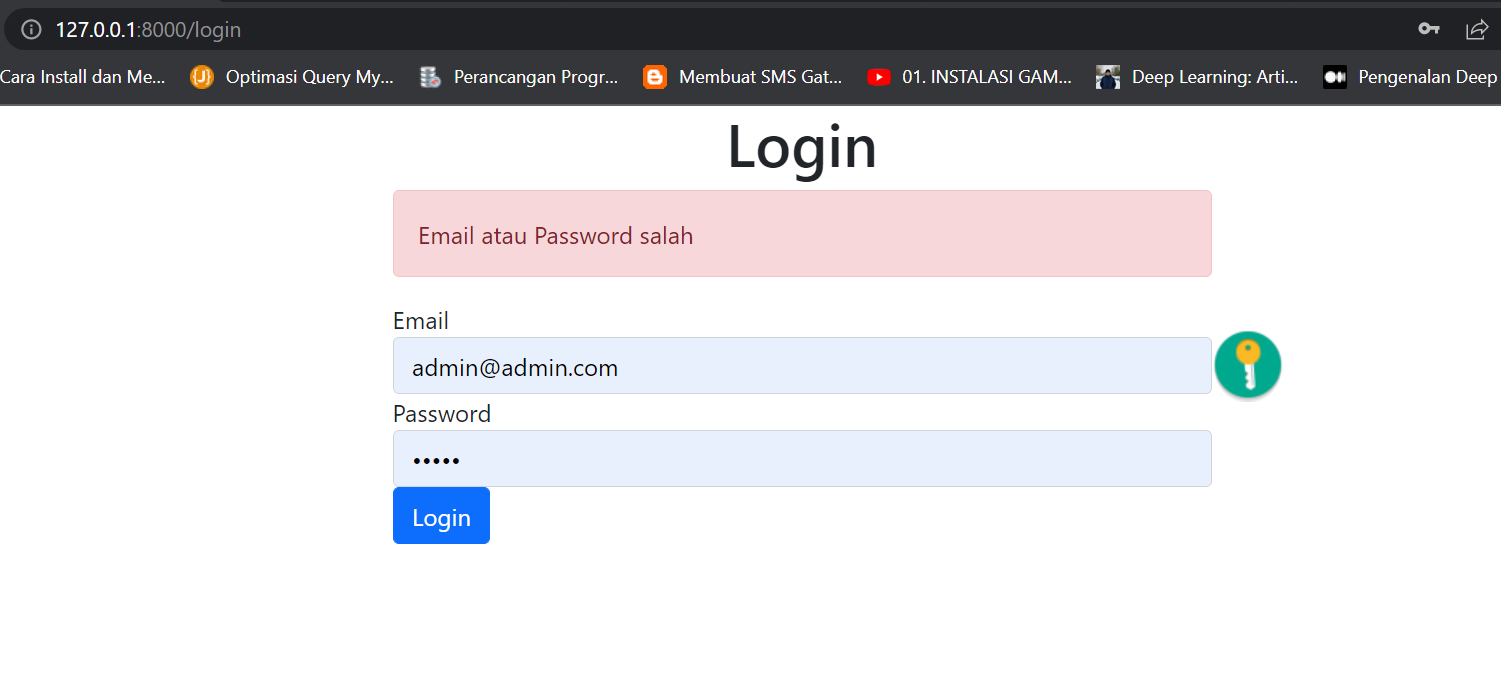
<h1 class="text-center">Login</h1>
@if (session('error'))
<div class="alert alert-danger">
{{ session('error') }}
</div>
@endif
<form action="{{ route('login.proses') }}" method="POST">
@csrf
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" id="email" name="email" placeholder="Enter email">
@if ($errors->has('email'))
<div class="text-danger">
{{ $errors->first('email') }}
</div>
@endif
</div>
<div class="form-group">
<label for="password">Password</label>
<input type="password" class="form-control" id="password" name="password"
placeholder="Enter password">
@if ($errors->has('password'))
<div class="text-danger">
{{ $errors->first('password') }}
</div>
@endif
</div>
<button type="submit" class="btn btn-primary">Login</button>
</form>
</div>
</div>
</div>
<!-- Bootstrap JavaScript Libraries -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"
integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous">
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js"
integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous">
</script>
</body>
</html>
Middleware
Middleware disini fungsi untuk membatasi hak akses, sebagai contoh untuk proses CRUD pada post hanya bisa dilakukan oleh admin login. Cara menggunakan middleware gampang aja, caranya kita set middleware pada route. Disini kita menggunakan middleware dari bawaan yang udah ada pada Laravel aja ya, kalian juga bisa kok membuat middleware sendiri. Sekarang buka file web.php pada folder routes dan coding sebagai berikut
<?php
use App\Http\Controllers\LoginController;
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
Route::get('/', function () {
return view('welcome');
});
Route::resource('posts', PostController::class)->middleware('auth');
Route::get('/login', [LoginController::class, 'index'])->name('login')->middleware('guest');
Route::post('/login', [LoginController::class, 'login'])->name('login.proses')->middleware('guest');
Route::get('/logout', [LoginController::class, 'logout'])->name('logout');Menjelaskan sedikit karena kita menggunakan bawaan Laravel, pada middleware auth fungsinya untuk membatasi halaman tersebut hanya bisa diakses oleh user yang sudah login dan guest fungsinya jika user sudah login maka kita akan redirect ke halaman yang sudah ditentukan. Pada middleware guest kita modif sedikit untuk redirectnya, caranya kalian buka file RedirectIfAuthenticated.php pada folder app/Http/Middleware pada bagian code return redirect(RouteServiceProvider::HOME); kita ganti dengan return redirect()->route('posts.index'); yang fungsinya untuk redirect ke halaman posts kita.
public function handle(Request $request, Closure $next, ...$guards)
{
$guards = empty($guards) ? [null] : $guards;
foreach ($guards as $guard) {
if (Auth::guard($guard)->check()) {
// return redirect(RouteServiceProvider::HOME);
return redirect()->route('posts.index');
}
}
return $next($request);
}
Membuat user admin pada seeder
Sebagai percobaan kita buat terlebih dahulu user untuk loginnya, silahkan kalian buka file DatabaseSeeder.php pada folder database/seeders , lalu tambahkan user dengan fungsi create atau bisa ikuti code berikut
<?php
namespace Database\Seeders;
use App\Models\User;
use Illuminate\Database\Console\Seeds\WithoutModelEvents;
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
// membuat 10 post
\App\Models\Post::factory(10)->create();
User::create([
'name' => 'Admin',
'email' => 'admin@admin.com',
'password' => bcrypt('admin'),
'email_verified_at' => now(),
]);
}
}Sekarang kita migrate lagi, caranya ketikkan artisan berikut
php artisan migrate:fresh –seedSekarang coba run project Laravel kalian caranya dengan perintah
php artisan serve

jadi sekian dulu posting kali ini semoga bermanfaat, full source code dapat kalian download disini ya https://github.com/padhilahm/Laravel-9-CRUD-MySQL





Comments (2)
Fadhilah
2 years agoHalo kak, terima kasih sudah buat tutorial nya. Saya ingin bertanya, isi dari postcontroller itu apa ya? Bisa ga ya kalau di route nya kita langsung ketik login controller?
Reply CancelTeknik Industri
2 years agoApa perbedaan antara middleware dan route middleware dalam konteks Laravel 9? <a href="https://journals.telkomuniversity.ac.id/">Tel U</a>
Reply Cancel